【保存版】HubSpotとGoogle Tag Manager(GTM)連携の完全ガイド
- 連携アプリ
- 連携
- GTM
2025.01.22
2025.05.22

ウェブサイトのトラッキング設定、きちんとできていますか?
Google広告、Meta広告、MAツール、、、利用するプラットフォームが増える度にしなければならないタグ管理(カスタムイベント管理)の煩雑さに頭を悩ませる担当者も少なくありません。
HubSpotを導入している方の中にも、同じ悩みを持つ方もいらっしゃるのではないでしょうか。
Google Tag Manager(GTM)を活用すれば、トラッキングコードの管理がさらに効率化され、複数のツールをスムーズに連携できます。
本記事では、「GTMにHubSpotのトラッキングコードを設置する方法」と「HubSpotのウェブページにGTMのコードを設置する方法」について解説します。
こんな方におすすめ
- GTMにHubSpotのトラッキングコードを設置したい方
- HubSpotのページにGTMを設置したい方
- トラッキングコードの管理を効率化したい方

HubSpotの活用にお困りですか?
- ・ HubSpotをうまく活用できていない
- ・ マーケティングに力を入れたい
- ・ Webサイト分析ができていない
HubSpotの導入・活用については、ナウビレッジへお気軽にご相談下さい。
HubSpotのプロフェッショナルが貴社の状況やニーズに応じて適切なプランをご提示し、伴走型支援によるスムーズな定着を実現します。
目次
HubSpotとGTMを連携するメリット
トラッキングコードを容易に設置できる
GTMを利用すると、HubSpotのトラッキングコードを直接ウェブサイトに埋め込む必要がなくなり、手間を削減することができます。
GTMにトラッキングコードを一度設定してしまえば、トラッキングコードを全ページに自動的に反映することができるため、新しくランディングページ(LP)やブログ記事を作成した際に個別のコード設定が不要になります。
GTMを利用しない場合は、新しいページを作成する度に、その都度手作業でトラッキングコードを設定する必要が出てきます。
また、HubSpotで作成したウェブサイトやブログなどのページにGTMのトラッキングコードを設置することも容易にできます。
複数ツールの統合管理ができる
GTMを使えば、HubSpotだけでなくGoogle Analyticsや広告プラットフォーム(Google広告、Meta広告など)など利用するすべてのプラットフォームのトラッキングコードも一元管理することができます。
プラットフォームごとにコードを個別に埋め込む作業がなくなり、トラッキングコードのアップデートがあった場合もGTMで自動的に反映してくれます。
HubSpotのトラッキングのトラッキングコードとは
HubSpotのトラッキングコードは、ウェブサイト訪問者の行動データをHubSpotのCRMに記録するためのJavaScriptコードです。
このコードをウェブサイトに設置することで、訪問者の閲覧ページやフォーム送信といったデータが記録され、リードの詳細な行動分析が可能になります。
特に、ページビュー数やセッションデータなどをCRMに自動的に反映させるためには、このトラッキングコードが必要不可欠です。
【連携方法】Google Tag ManagerでHubSpotのトラッキングコードを設定する方法
【HubSpotで操作】HubSpotからトラッキングコードを取得する
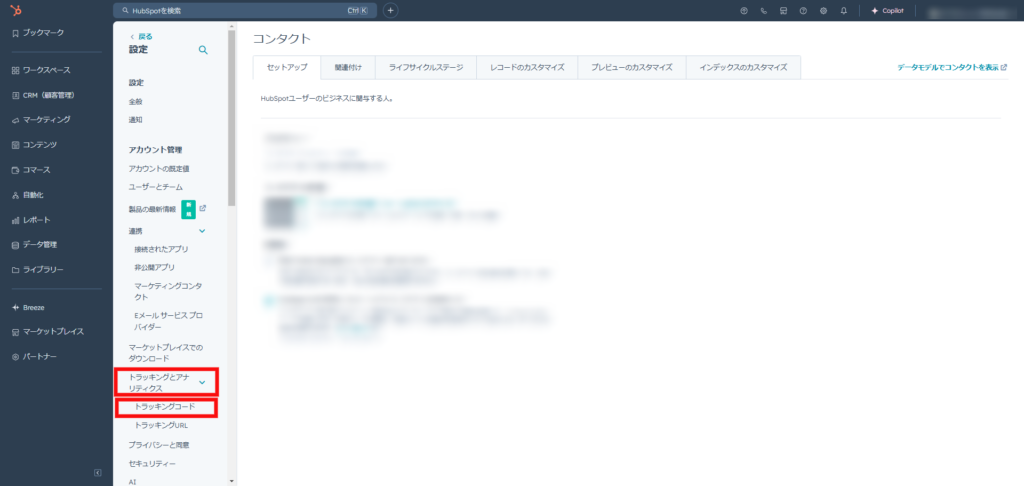
①HubSpotの管理画面右上の「設定」マークをクリックする
②「トラッキングとアナリティクス」の [トラッキングコード] をクリックする

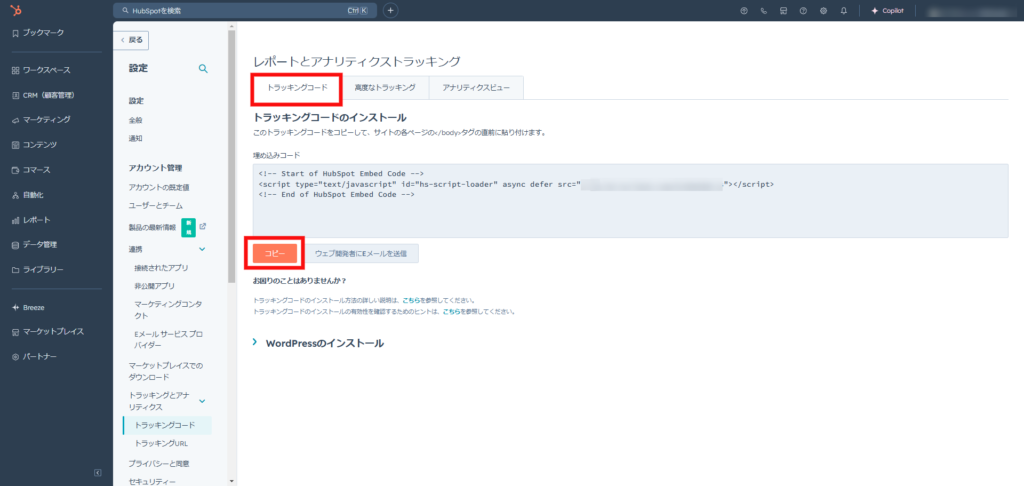
③「トラッキングコード」を押すとトラッキングコードが表示されるので、 [コピー] をクリックする

【GTMで操作】取得したトラッキングコードをGTMに設定する
①GTMにログインし、[タグ] > [新規] をクリックする

②「タグ名」「タグの設定」「トリガー」をそれぞれ設定する

③「タグタイプを選択」で、[カスタムHTML] を選択する

④「名前のないタグ」に任意の管理名を設定する(例:HubSpot)

⑤カスタムHTMLに、先ほどHubSpotで取得したトラッキングコードをコピペする

次にトリガーを設定します。
⑤「トリガーの選択」で [All Pages] を選択する

⑥右上の [保存] をクリックし、タグとトリガーの設定が完了

⑦最後に、必ずタグが発火するかどうかの確認をGTMのプレビューモードで確認し、[公開] を押す
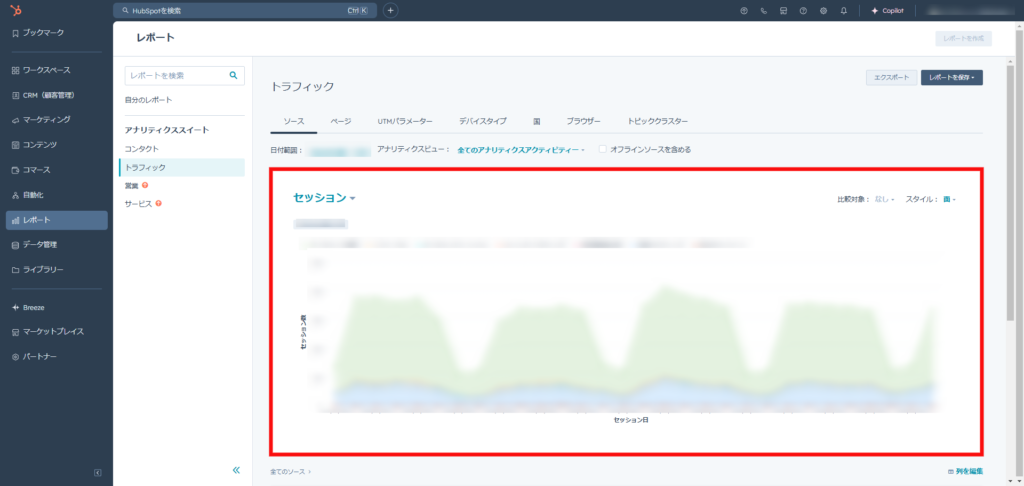
【HubSpotで操作】正しく計測されているかを確認する
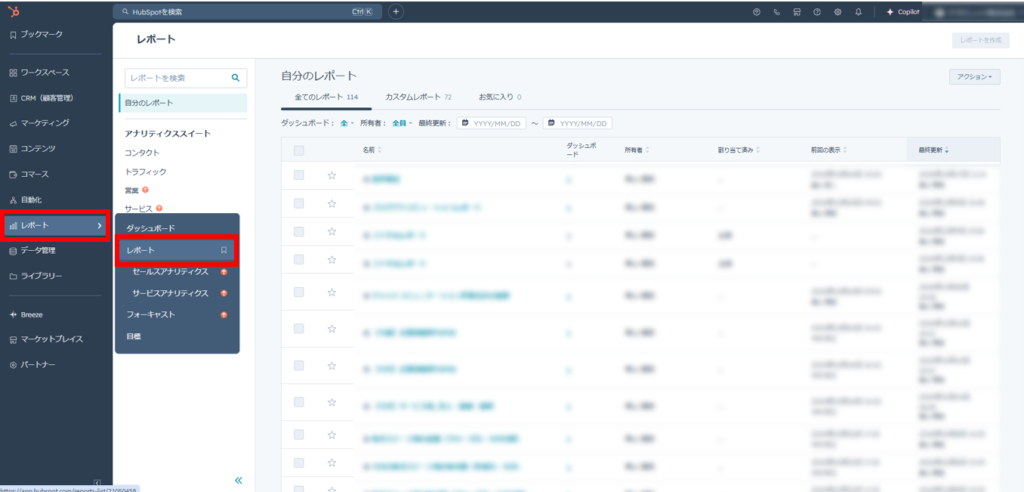
①HubSpotの管理画面にログインし、[レポート] > [レポート] にアクセスする

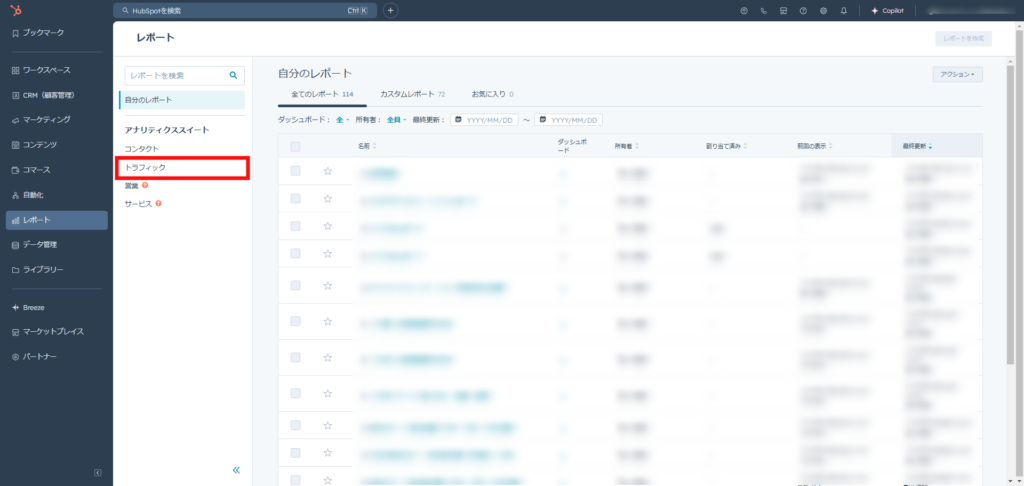
②[トラフィック] をクリックする

③「セッション」や「流入ソース」が数値として記録されていれば、不備なく設定ができている
※連携に不備がある場合、「データがありません」と表示されます

【連携方法】HubSpotにGoogle Tag Managerを埋め込む手順
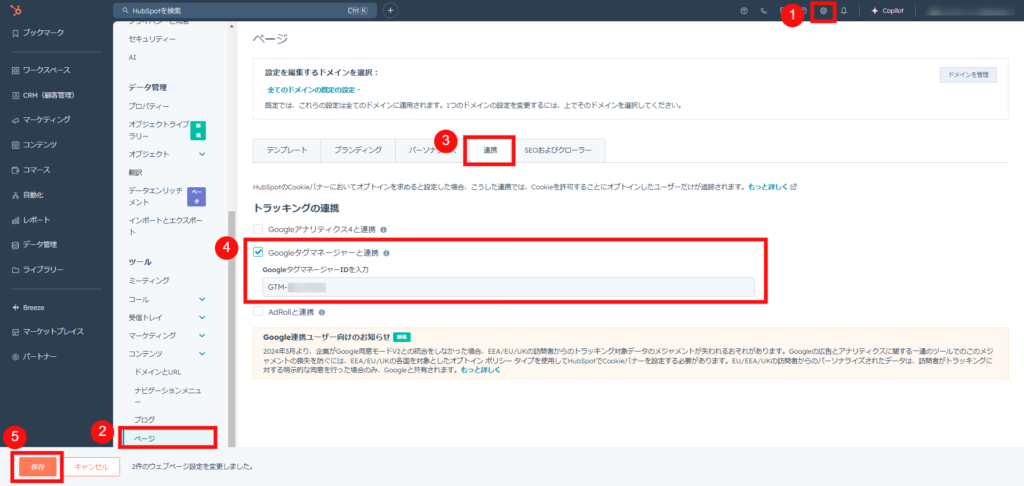
①HubSpotにログインし、「設定」マークをクリックする
②左サイドメニューの「ツール」> [ページ]をクリックする
③「連携」をクリックする
④「Googleタグマネージャーと連携」にチェックを入れ、GoogleタグマネージャーIDを入力する(例:GTM-XXXXX というGTMから始まるID)
⑤最後に、[保存] をクリックする

GTMとの連携で、HubSpotのトラッキングコードやカスタムイベント管理を効率化しよう
いかがでしたか?
HubSpotとGTMを連携することで、トラッキング設定が効率化されるだけでなく、HubSpot内でウェブサイトのパフォーマンスを確認でき、さらにはコンタクトデータと紐づけて管理することが可能です。
ぜひHubSpot導入後には、設定をして管理を効率化してみてください。
この記事を監修した人
髙山博樹
ナウビレッジ株式会社 取締役CMO
上場企業で勤務後、ナウビレッジ創業メンバーとして参画。 2年でマーケティングコンサルタントとして企業規模、業界に関わらず50社支援し、150のプロジェクトを経験。 マーケティング戦略の策定から実行(サイト制作や広告運用、SEOなど)に携わる。 CMOとしても自社のマーケティング領域におけるリード獲得やコンテンツ制作を担い、そこで得た知見を活用して社内外のマーケティング活動に役立てている。HubSpot導入支援サービスの責任者。

HubSpotの活用にお困りですか?
- ・ HubSpotをうまく活用できていない
- ・ マーケティングに力を入れたい
- ・ Webサイト分析ができていない
HubSpotの導入・活用については、ナウビレッジへお気軽にご相談下さい。
HubSpotのプロフェッショナルが貴社の状況やニーズに応じて適切なプランをご提示し、伴走型支援によるスムーズな定着を実現します。
メールマガジン
HubSpotに関するお役立ち情報をお届け!

